Chimecard is the bank account that helps you lead a healthier financial life and automate your savings. I designed and release the products for iOS, Android, and Web experience.
The Challenge
Our team encountered a significant obstacle: an antiquated UI language and uneven User Experience with the iOS minimum viable product, as well as devising a strategy for the Android application.

Process & Strategy
Once I became the designer at Chime, I was given the in-process designs from a development agency. However, I noticed that these designs were not up to par with the current standards of modern mobile user experiences. To tackle this issue, I needed a quick and efficient method to approach the UX inventory.

The New Chimecard
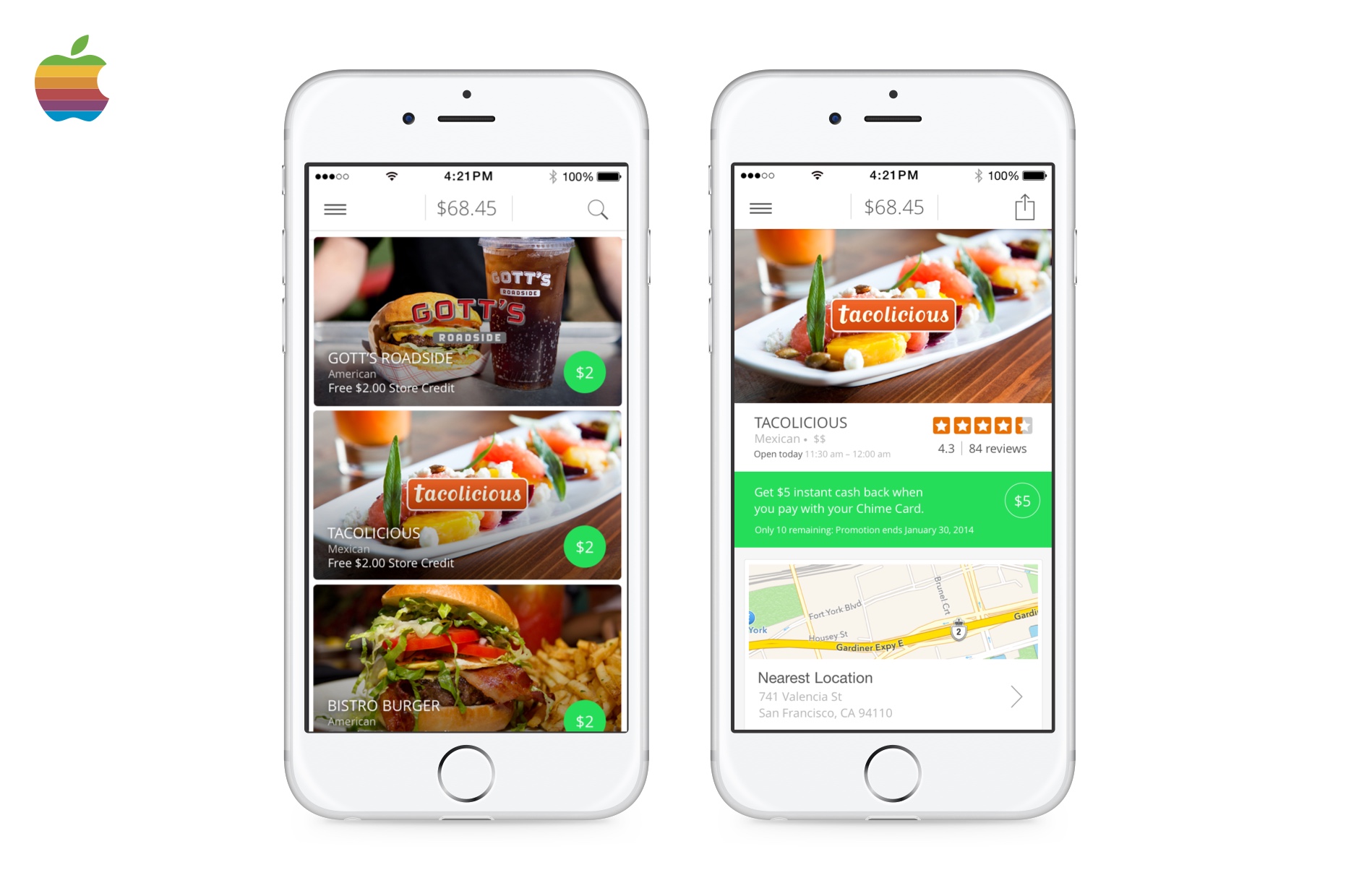
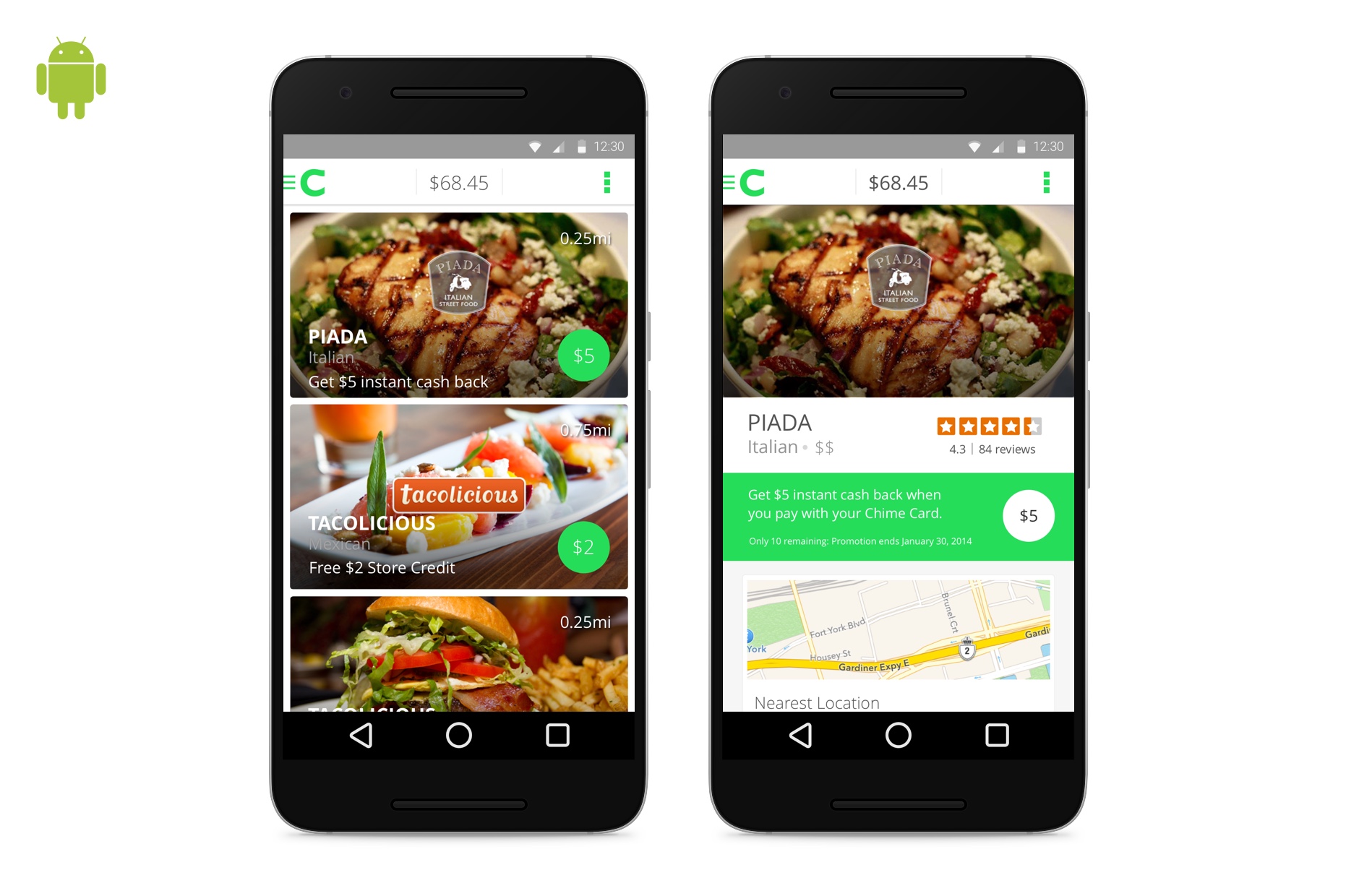
The user flows and features were finalized before moving on to designing the User Interface for both iOS and Android. It felt great to ensure consistency across both platforms.

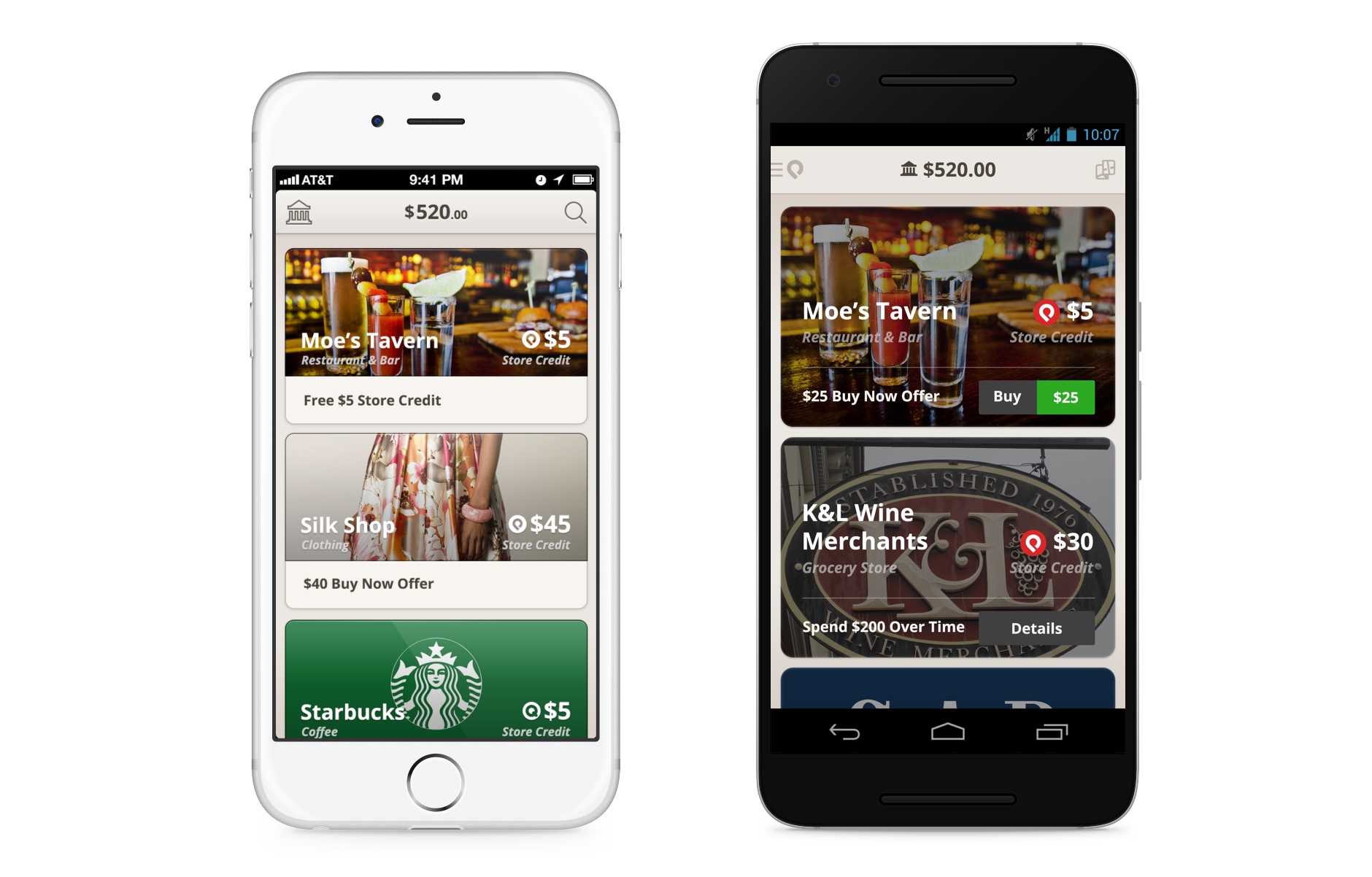
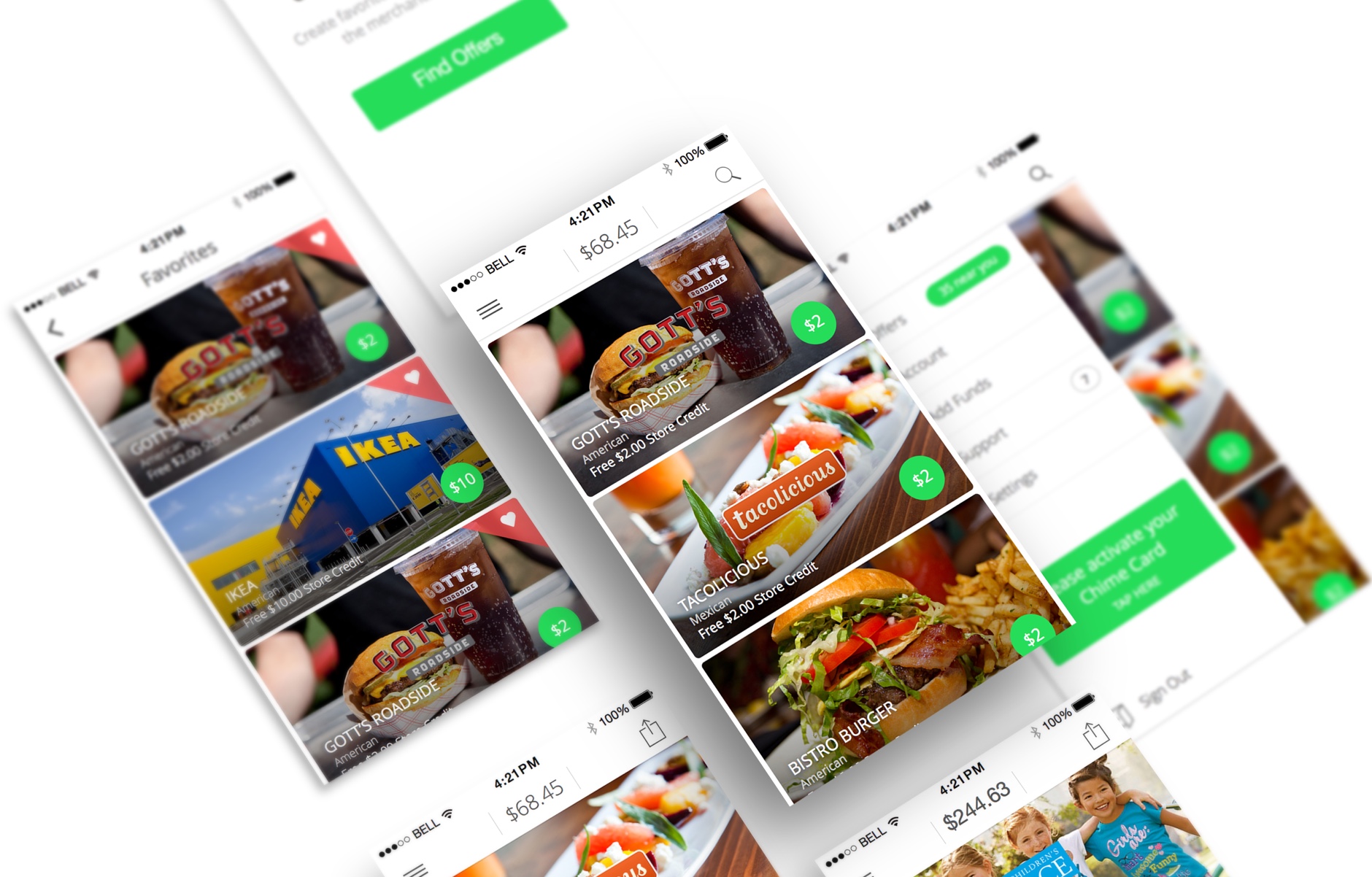
Offers
----------------------------


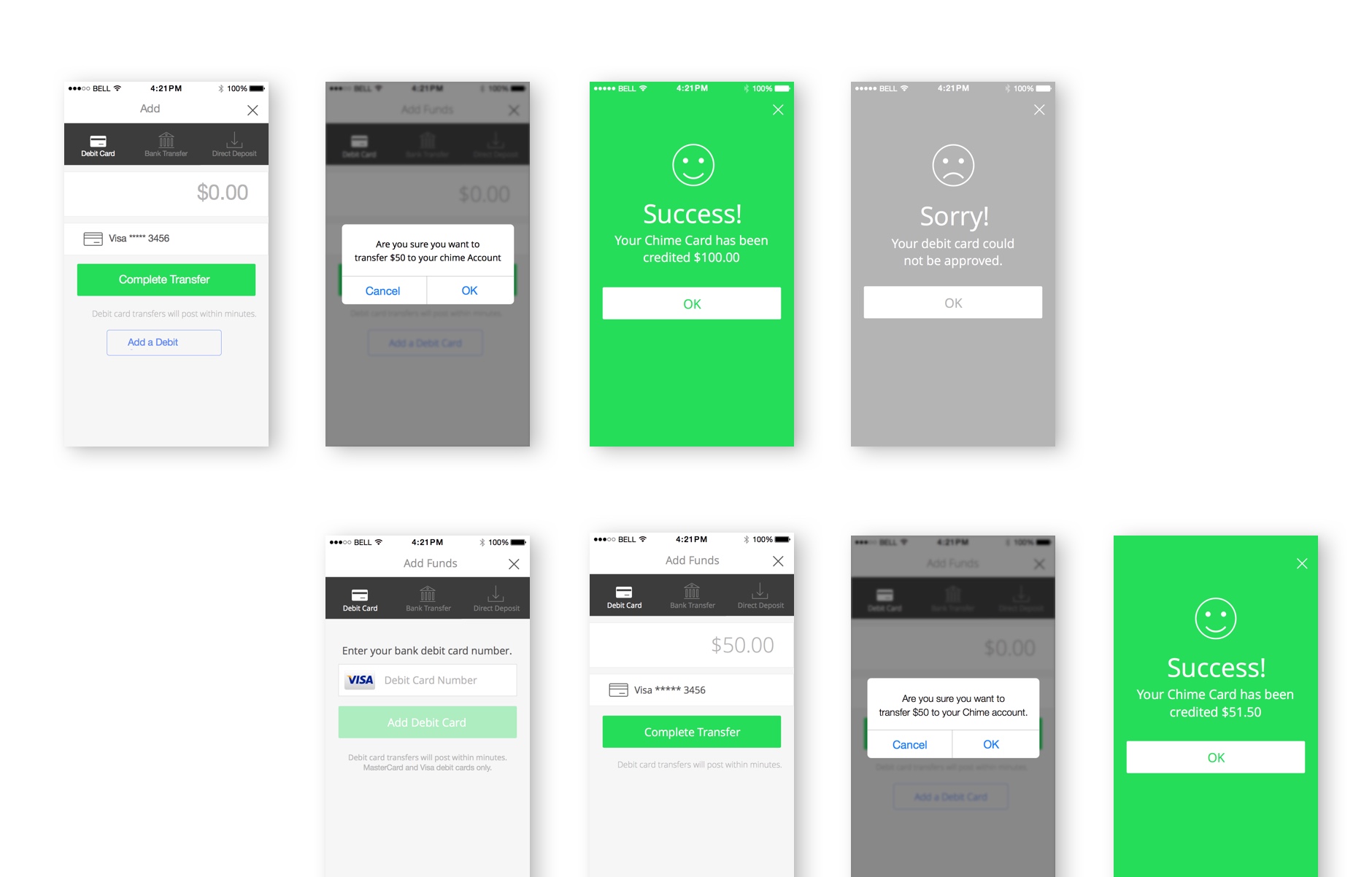
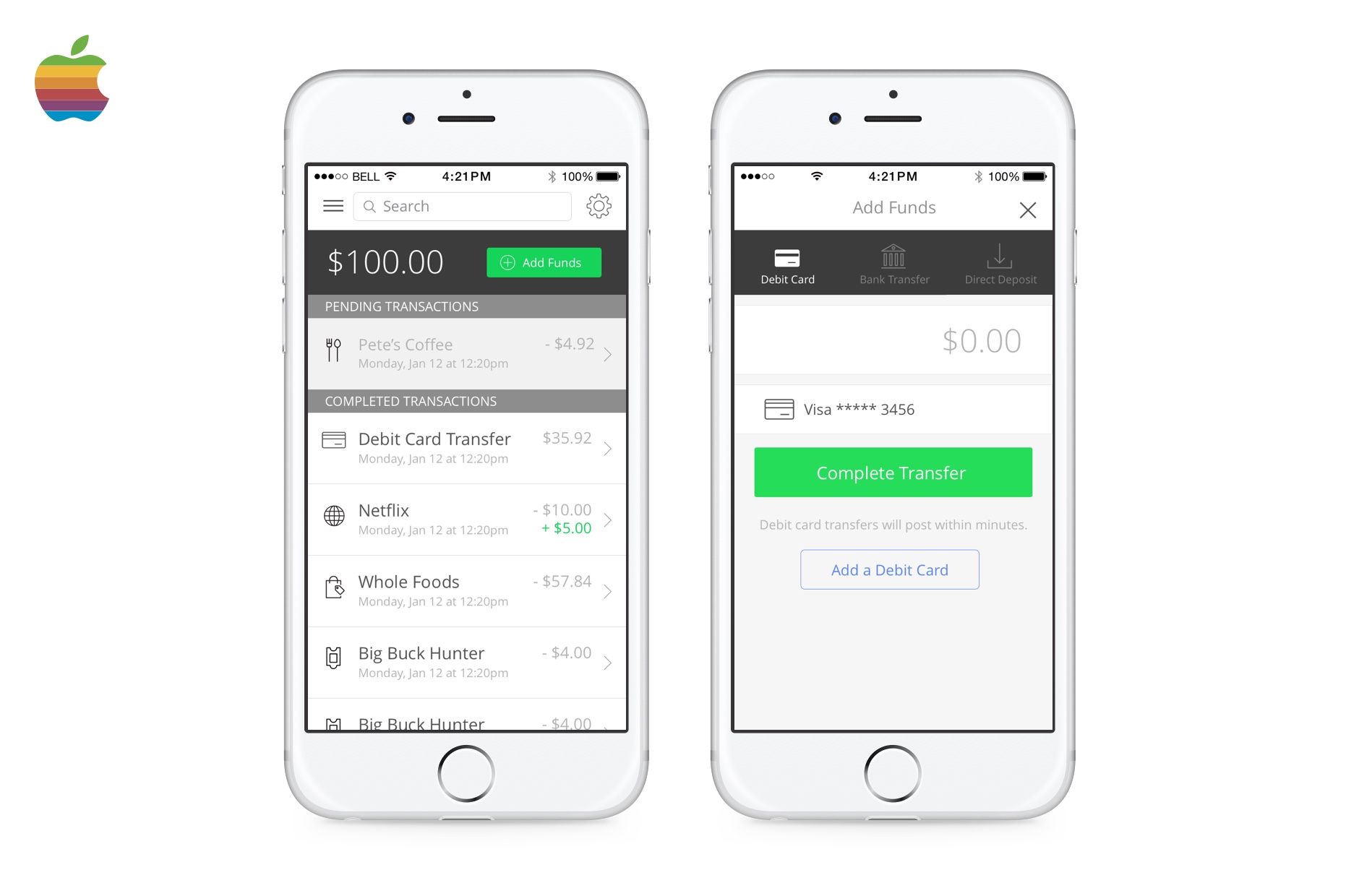
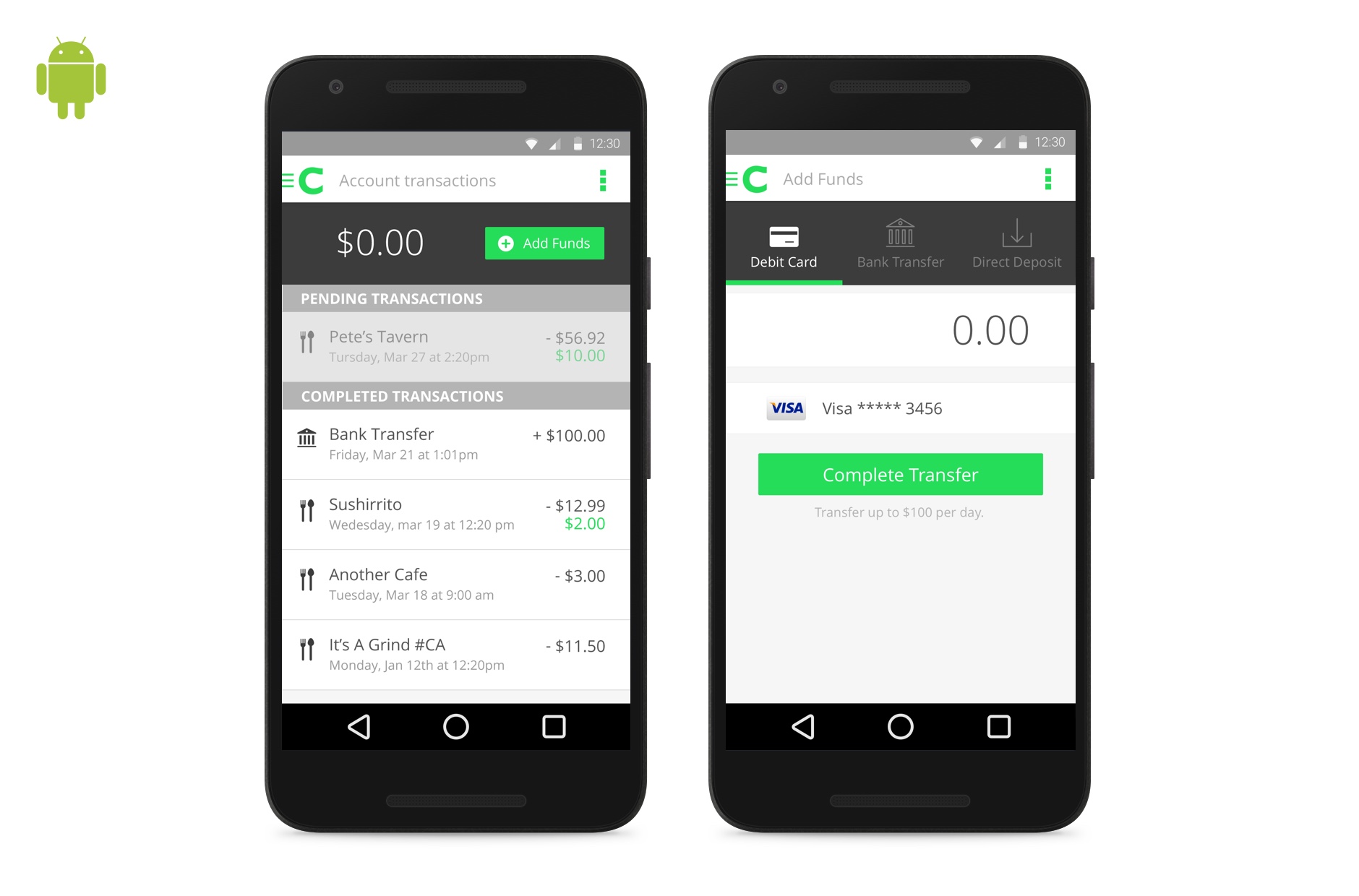
Account Funding
---------------


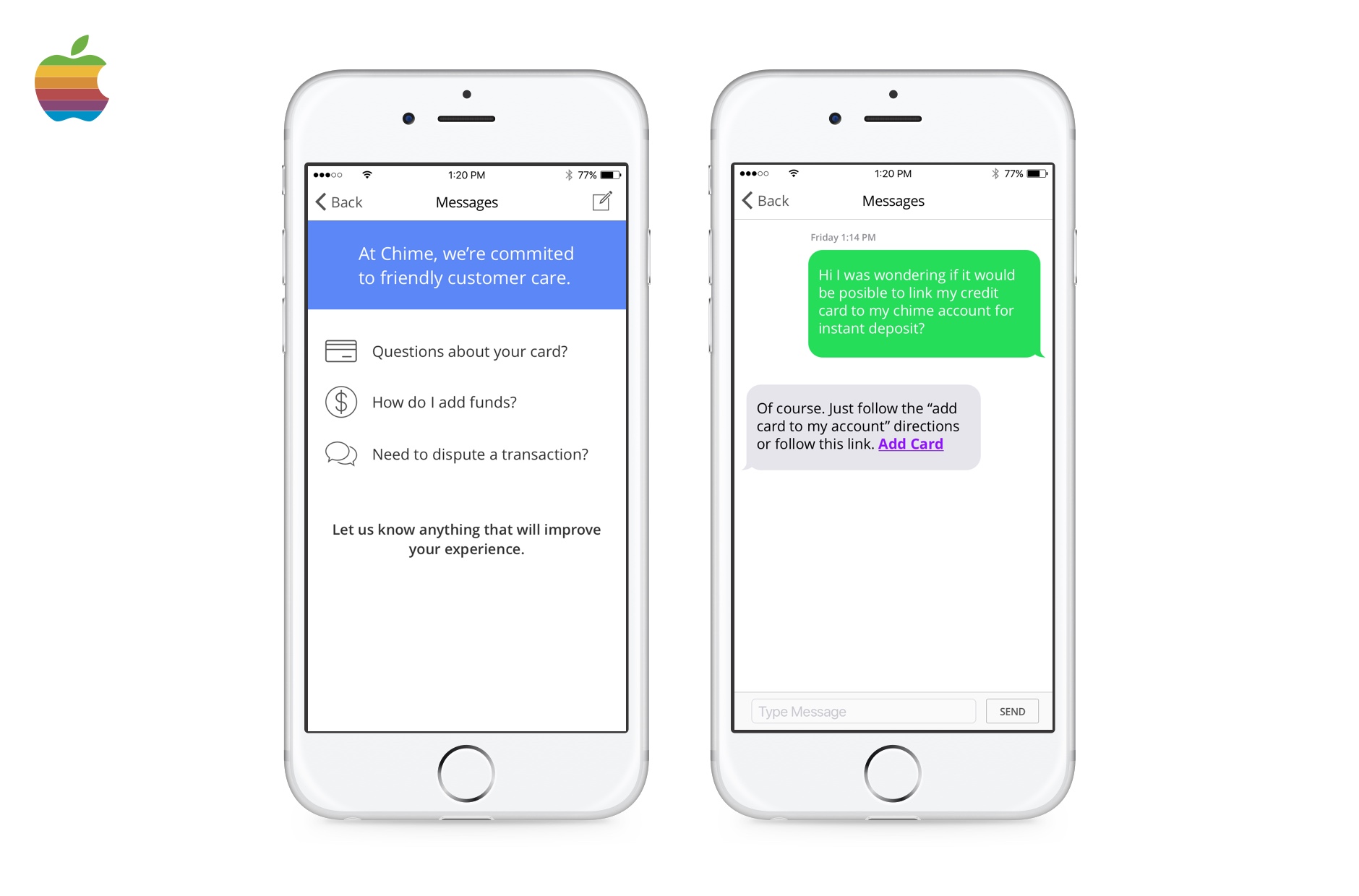
In-App Communication
In designing the Chimecard helpdesk, I aimed to provide a chat interface that would feel familiar and friendly to users. Rather than relying on a generic email system, we wanted to create a more personable experience.

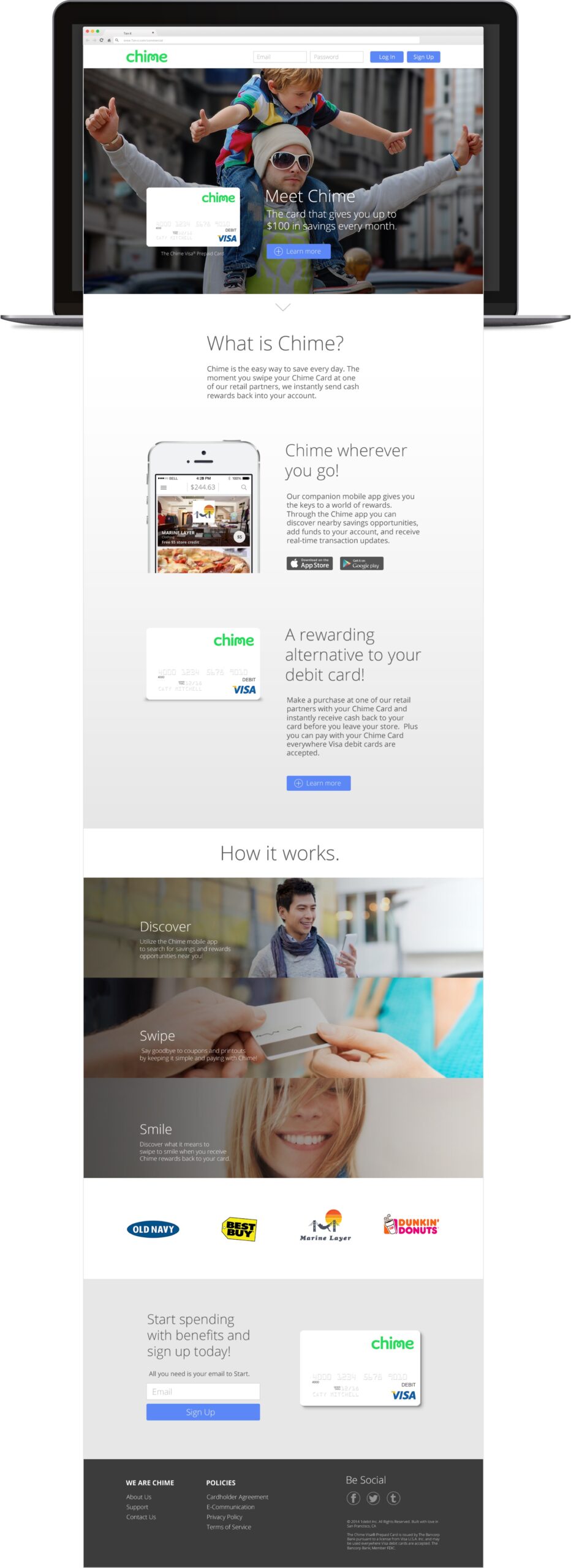
Marketing Website
------------------